🕹️ 舞萌 DX 2023 更新后可用的一种查分器数据更新方法
新版 maimai NET 更改了「我的记录」的数据获取方式,由一次获取全部改为前端请求分段获取,并且由于华立的土豆服务器导致经常获取失败。截止 2023.6.23,我测试过不可用 / 不好用的更新方式如下:
代理工具没有错误处理机制 (#35),导致更着更着 panic。

由于网页版微信现在已经几乎不向用户开放了,所以默认此方法为寄。
新版微信虽然可以通过 XPosed 模块 WebViewPP 开启 vConsole,但 README 中的那段简短的 js 貌似仍然用的是之前旧版 maimai NET 获取成绩的方法,至少我挂了半个小时未见有效。
仍然是通过那段 js,所以寄。
https://github.com/huajip/dx-prober-updater
是通过在旧版 maimai NET 中注入 js 实现,所以寄。
https://github.com/bakapiano/maimaidx-prober-proxy-update
采用 HTTP 代理截获成绩页面源码以更新,思路很好,可是其服务器在境外。一周之前貌似可以用,但因为网络原因,就当它不可用吧。

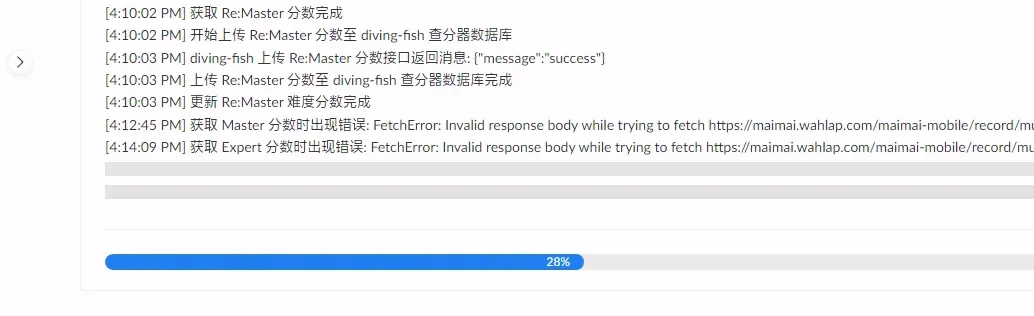
现在它是这个样子的:

可能是由于华立更改了验证方式,或是明文 HTTP 代理服务器被 GFW 屏蔽导致。
现在我来介绍一种融合了官方方法 2 和 4 的方法:通过 Chrome DevTools 获取源码,之后提交到查分器网页。
所需材料如下:
- 一台安卓系统的手机
- Google Chrome,或其它基于 Chromium 的浏览器
- 手
首先在微信任意聊天中发送 http://debugxweb.qq.com/?inspector=true,点进该链接。
或扫描下面的二维码
之后开启手机的 USB 调试 功能并把手机连接到电脑。
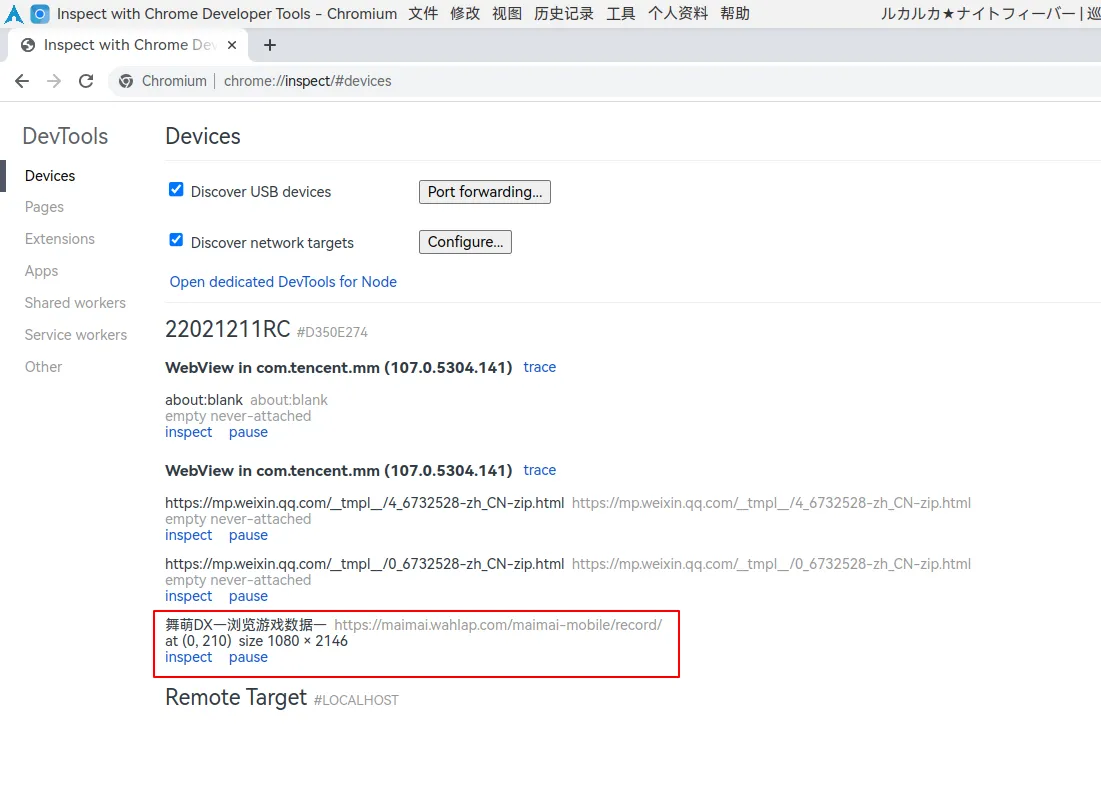
在电脑端浏览器中打开 chrome://inspect/,并在手机微信舞萌中二公众号打开「我的记录」页面,即可在 DevTools 中看到。

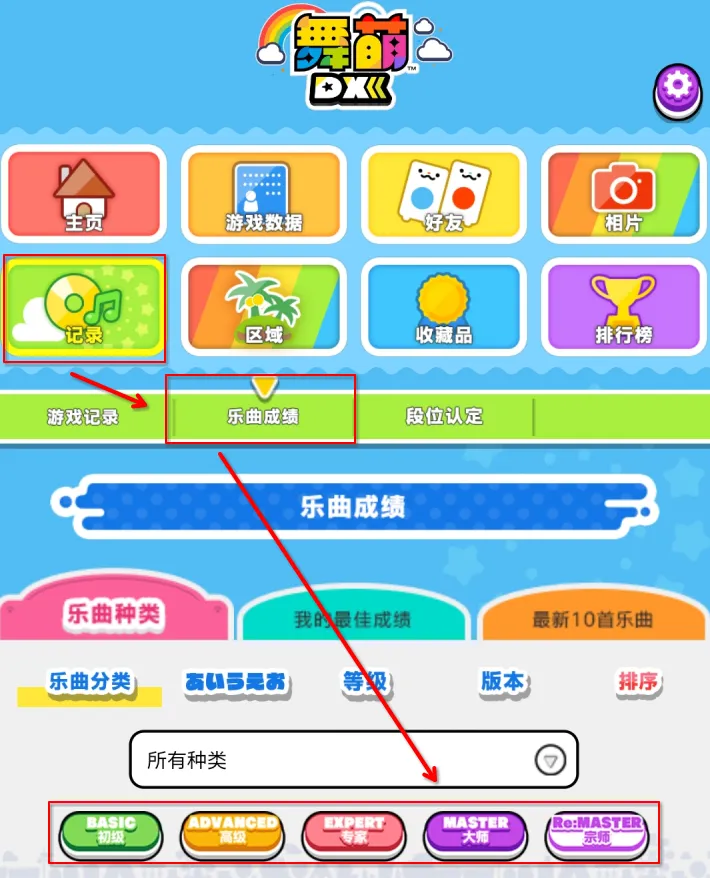
然后在手机上依次点开「记录」-「乐曲成绩」,选择一个难度,然后拼命往下滑直到滑到底为止。

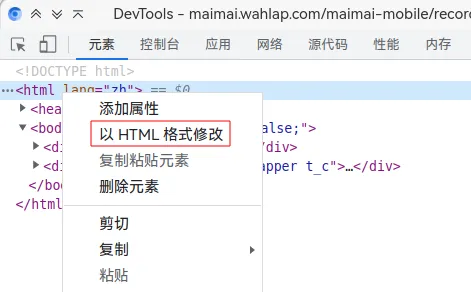
确认滑到底后,在电脑上点击 inspect 打开调试器,右键选中 <html lang="zh"> 标签之后点击「以 HTML 格式修改」,复制其中的全部源码。

前往 查分器官网 点击「导入数据」,粘贴源码即可导入。

如果需要导入多个难度的分数,重复上述操作即可。




